Author: Aaron
-
“A kind ‘no’ is kinder than a wishy-washy ‘maybe.’”
In this episode, Craig Groeschel discusses his new book Lead Like “It” Matters as well as the “leadership paradox” that the book addresses. Basically, he and his team have found that some teams and leaders have “it” – a special something that helps them grow and perform well – and some don’t. So what is…
-

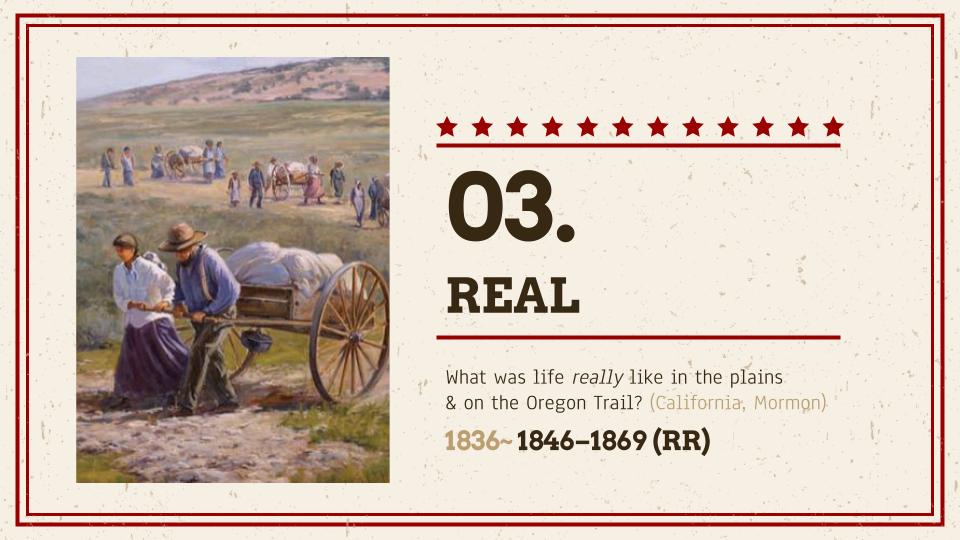
Experience the Oregon Trail
What was life really like in the plains and on the Oregon Trail? This section of the PPT explores some of the real challenges and hardships faced by American pioneers as they journeyed westward. It will use the Oregon Trail game as an example, reference, and model to help better understand the Oregon Trail in…
-

Top 10 Rivalries of the American Old West
The American Old West is probably most well known for stories of “cowboys vs. Indians” or “outlaws vs. lawmen.” While many stories are true, much of what we think of when we think of the Old West has been sensationalized to the point of legend. This section will include cowboys, Indians, outlaws, and lawmen, but…
-

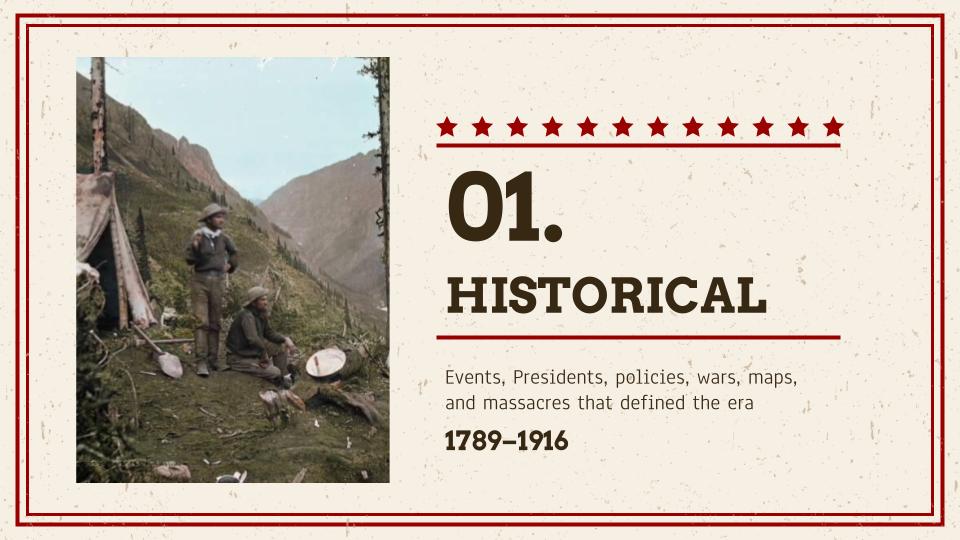
Historic American Old West
This section of the PPT focuses on the historic Old West. It is broken into three major sections and a total of eight subsections. Each subsection includes between five to eight major events that defined the era. It covers nearly 50 total events. My goal here is to just give a brief overview of the…
-

The American Old West (1789-1916)
After nearly two weeks of 6-8 hour days, scouring Wikipedia and other historical websites and blogs, I feel like I’ve retaken my high school American History class, but this time with greater insights into what happened during that period of time.
-

Hamilton: The Musical Based on the Man
The Teacher Training program I’m involved with usually goes abroad during the school vacation periods for additional training and cultural experiences in a Western country (USA, Canada, England, Australia, etc). However, since 2020, due to the Covid-19 pandemic, travel abroad has been canceled. Therefore, I was asked to present on American history or culture in…
-

Marvel vs. DC Comics
This presentation was put together as a kind of “cultural study” for the Jeonju University Teacher Trainer program in July 2020. I introduced DC and Marvel comics, and detailed many of the differences and similarities between the two biggest comic book publishers in the US. “Slugfest: Inside the Epic 50-Year Battle Between Marvel and DC”…
-

0-100: Cultural Differences Between the US & Korea
I’ve lived in Korea for 15 years, teaching English (and computers) to all levels, from kindergarten to adult. I spent my first 26 years of life & education in the US, from kindergarten to university. I grew up in a typical American family, and I’m now raising a typical Korean family. For these reasons, I…
-

6 Teacher Tasks Google Classroom is Perfect For
From a classroom teacher’s perspective, what kinds of tasks is Google Classroom most effective for? How can Google Classroom enhance lesson planning, homework assignments, grading, and keeping parents informed? Come investigate how Google Classroom can help teachers manage the SIX most common teacher tasks. Can’t use Classroom? No problem, I’ve got alternative solutions available as…

