Tag: VS Code
-

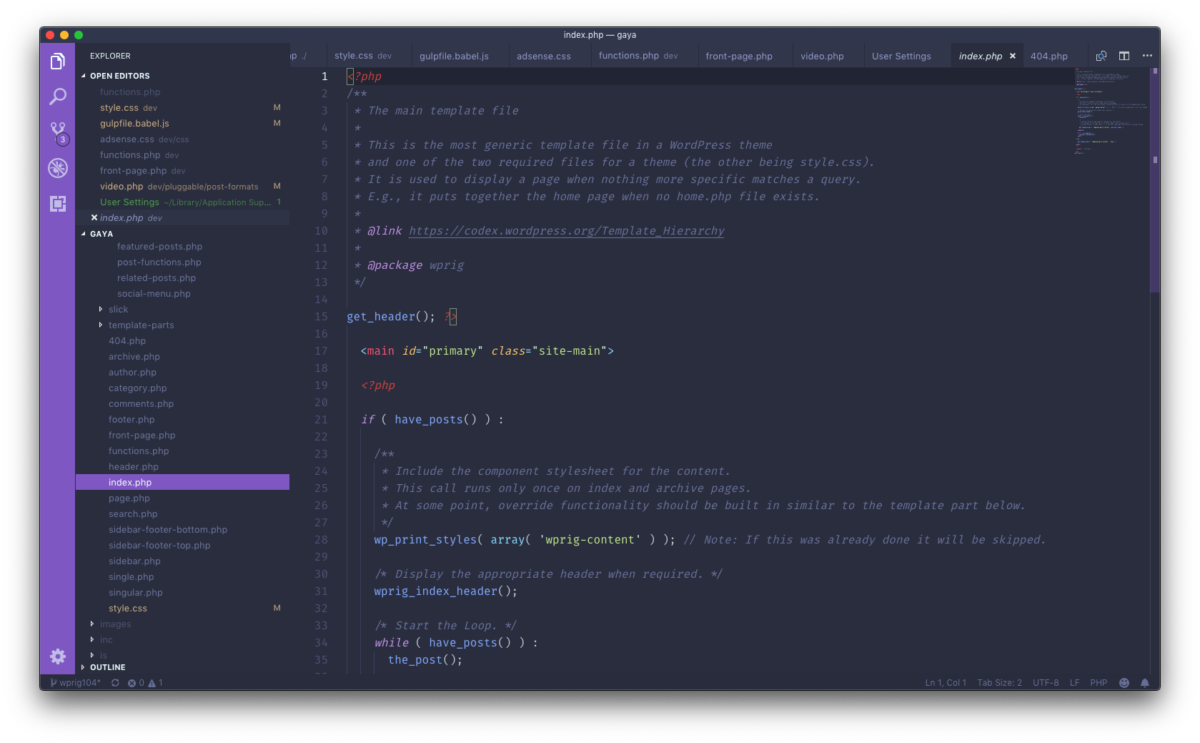
Personalize VS Code
I’ve really been enjoying VS Code for development these days. Here are some of the things I’ve done to customize my new favorite code editor.
-
Git & WP-CLI on Windows
This short tutorial will help you get ready for WordPress development by setting up a localhost development environment with git and wp-cli on Windows.
