Author: Aaron
-

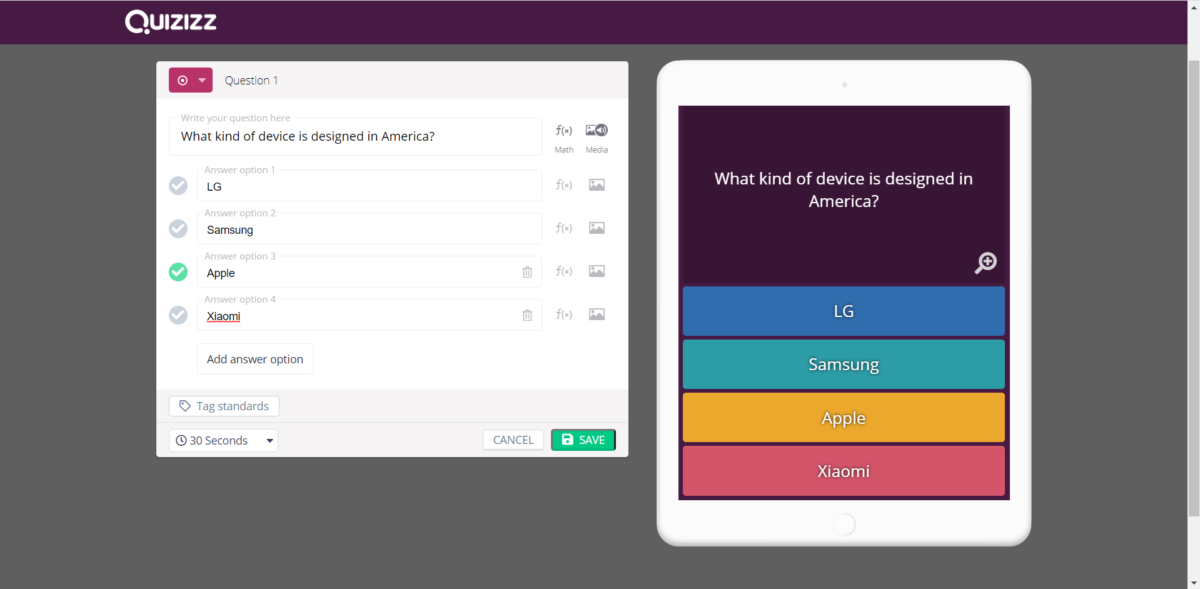
Using Quizizz in the Classroom
Quizizz is an app and website that is quite similar to Kahoot with a few interesting additions. Like Kahoot, a user can create a series of questions to ask a group of people who compete to answer them correctly and speedily. Scores are determined according to whoever answers correctly first. Quizizz, unlike Kahoot, adds some…
-

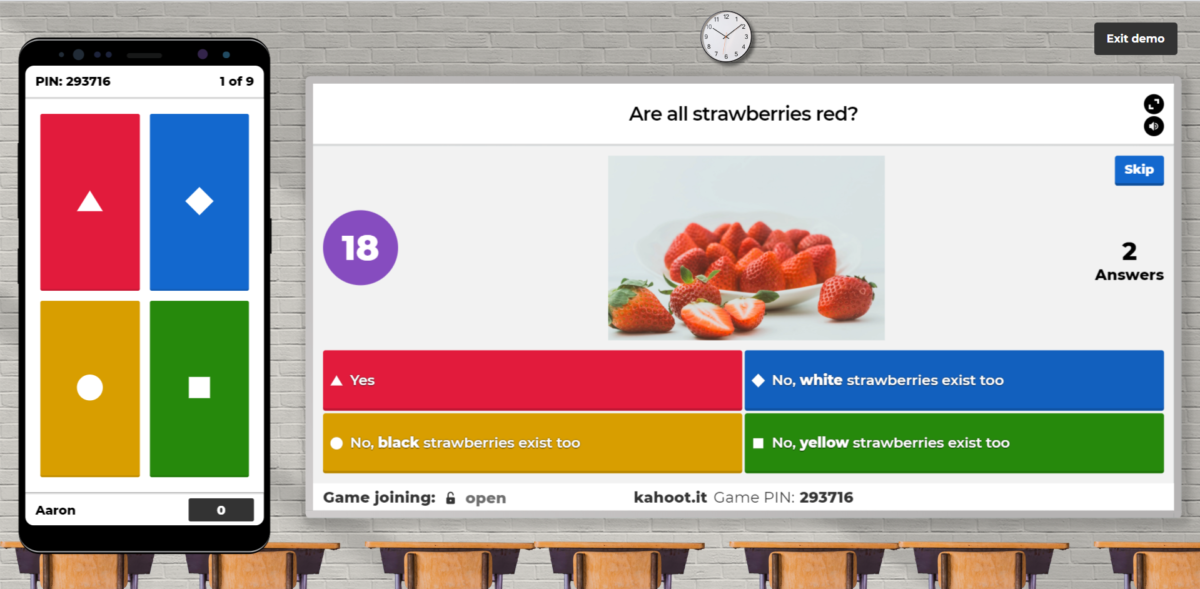
Using Kahoot in the Classroom
Kahoot is an interesting app and website that allows one user to create a series of questions to ask a group of people who compete to answer them correctly and speedily. Scores are determined according to whoever answers correctly first (points are allocated in decreasing amounts to second place, third place, and so on). Uses…
-

Learn JavaScript by Building a Shopping App in CodePen
Learn by doing! The best way to learn JavaScript is with projects, so we’ll be building a shopping app in CodePen. In this tutorial, we’ll learn how JavaScript can manipulate data and the DOM to create a multi-screen, dynamic web app, right inside CodePen. We will walk through the app-building process together: from creating app…
-

Full Circle: (W)holistic Life Management
With this presentation, I wanted to start a discussion about how to “be better” in your own life, how to exceed your own expectations, how to push beyond your own limits. I was inspired by numerous references that are mentioned.
-

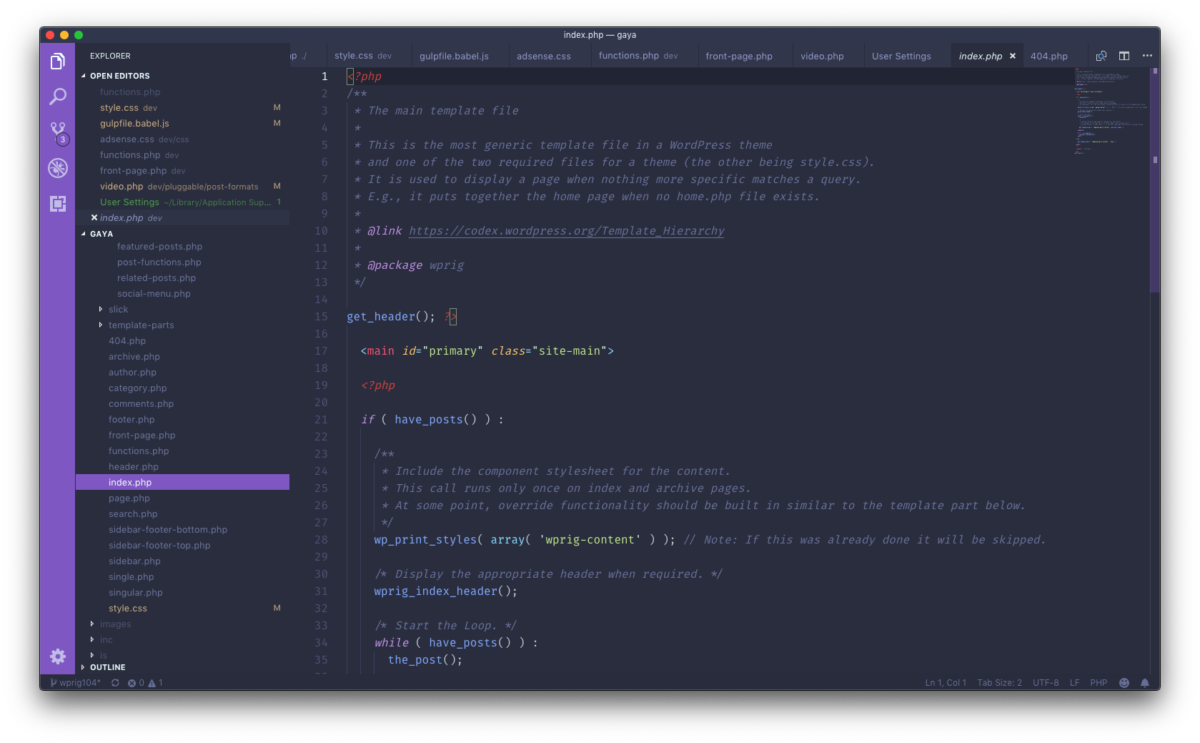
Personalize VS Code
I’ve really been enjoying VS Code for development these days. Here are some of the things I’ve done to customize my new favorite code editor.
-
A Comprehensive Annual Review Process
Every year, I try to reflect on the previous year’s successes, failures, biggest risks taken, and biggest lessons learned. My annual review process has become quite extensive and is presented here in its entirety.
-
Git & WP-CLI on Windows
This short tutorial will help you get ready for WordPress development by setting up a localhost development environment with git and wp-cli on Windows.
-
WordPress Multisite with Wildcard DNS and/or SSL on Dreamhost
Although Dreamhost supports Wildcard DNS, they don’t support Wildcard SSL (except on DreamCompute), so WordPress Multisite with wildcard subdomains may not be the best choice.
-
Create a WordPress Staging Site on Dreamhost Shared Hosting
These are some of my notes from setting up a WordPress staging site through Dreamhost using the Duplicator plugin.
-
Move WordPress media uploads to a subdomain
I recently decided to move my WordPress media uploads to a subdomain to improve site speed and help keep things organized for better backups. These are the things I did and issues I ran into along the way.
